


























CompuBench RS Benchmark

Descripción de CompuBench RS Benchmark
CompuBench RS is the first professional RenderScript benchmark testing the compute performance of heterogeneous multi-core systems of Android mobile devices supporting the RenderScript API.
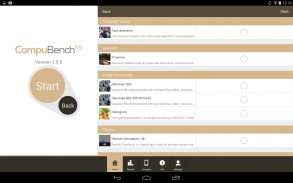
CompuBench RS Tests:
Computer Vision: Face detection
Graphics: Provence (Ray tracing)
Image Processing: Gaussian blur, Histogram
Physics: Particle simulation – 4k
Throughput: Julia set, Ambient Occlusion
Please note: The benchmark needs at least 100 MB free space on the device.
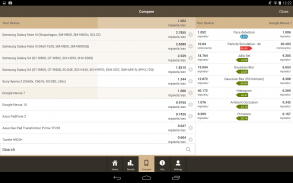
You can compare your benchmark results with all the other uploaded results at our website: <a href="https://www.google.com/url?q=https://www.google.com/url?q%3Dhttps://compubench.com/result.jsp?benchmark%253Dcompu20%26sa%3DD%26usg%3DAFQjCNFDwROUHub2vUeI81-KvQ_1UMe_Zw&sa=D&usg=AFQjCNGCbmFMdRqqGwnQGcS-ooocHF4cQg" target="_blank">https://compubench.com/result.jsp?benchmark=compu20</a> .
If you need any help, please contact us via email at <a href="mailto:help@compubench.com">help@compubench.com</a>!
</div> <div jsname="WJz9Hc" style="display:none">CompuBench RS es el primer profesional de referencia RenderScript probar el desempeño de cómputo de los sistemas de varios núcleos heterogéneos de dispositivos móviles Android que apoyan la API RenderScript.
CompuBench RS Pruebas:
Visión por Computador: Detección de la cara
Gráficos: Provence (trazado de rayos)
Procesamiento de imágenes: desenfoque gaussiano, Histograma
Física: simulación de partículas - 4k
Rendimiento: conjunto de Julia, oclusión ambiental
Nota: El índice de referencia necesita al menos 100 MB de espacio libre en el dispositivo.
Usted puede comparar sus resultados de referencia con todos los otros resultados cargados en nuestro sitio web: <a href="https://www.google.com/url?q=https://compubench.com/result.jsp?benchmark%3Dcompu20&sa=D&usg=AFQjCNFDwROUHub2vUeI81-KvQ_1UMe_Zw" target="_blank">https://compubench.com/result.jsp?benchmark=compu20</a>.
Si necesitas cualquier ayuda, por favor póngase en contacto con nosotros por correo electrónico a <a href="mailto:help@compubench.com">help@compubench.com</a>!</div> <div class="show-more-end">


























